As a blogger or online business owner you probably know that sharing captivating visuals on social media is crucial for getting your audience to engage with you. Which means that good social media design is crucial to attracting your ideal customers.
But did you know that the reason has to do with how the human brain processes information?
Consider this:
- Your followers on social media are sorting through thousands of messages every single day, some studies say up to 10,000!
- In order to cope, they sort out what’s meant for them (and what’s not) in the fastest way humanly possible.
- Rather than carefully examining every word, they “skim and scan” first, looking for visual cues to help them find subjects that are relevant to them.
- All of this happens faster than you can imagine. According to this study done by MIT, the human brain processes visual information first and in as little as 13 milliseconds!
Milli. Seconds. ?
Visuals can make or break your engagement, but what makes an effective social media design?
A big mistake people make with design is assuming that its function is just to make things look cool. Ooof! The pressure!
If graphic design isn’t your cup of tea, luckily for you it’s much simpler than that, and I’m going to share some tips that’ll have you feeling like a design pro in no time.
First, let’s go back to how your audience is skimming, scanning, and sorting out messages on social:
The best way to level-up your design game on social media is to begin to think about it as the way you’re going to help your audience understand the context of your post as quickly as humanly possible.
Your graphics should also work hard for you to accomplish several goals:
- Express the personality of your brand. How do you want people to feel when they see something from you in their feed? Do you want to be perceived as trustworthy? Zany? Serious? Inspiring?
Communicating your brand personality visually is accomplished by choosing fonts, colors and imagery that are in alignment with those traits.
- Enhance brand recognition. Recognition leads to trust which makes engaging with your posts more likely. This happens by being consistent with your visuals so your audience instantly notices and registers who it’s from when they see a post from you.
- Remove uncertainty. You want to make sure that your audience knows that if they pay attention to your message it will be useful to them.
This happens when you communicate clearly and avoid using trickery — like irrelevant images just to grab attention and “clickbait” titles that don’t follow through on their promises.
Why designs fail to capture attention on social media
In most cases, when a design fails to capture attention, it’s because there’s too much information to process and it’s difficult to read or understand.
Good design is only as complicated as it needs to be to communicate clearly and no more. It’s as much about restraint than it is about adding pretty-looking things.
And here’s a secret: designers follow rules. (Yes, rules can be broken! But you first need to know what they are.)
The great thing about that is if creating attention-worthy graphics isn’t something you feel confident about, this is something you can absolutely learn.
Without further ado, let’s dive in to some of these rules so you can take your social media design to the next level!
#1. Determine your most important thing
Think about the MAIN thing you want people to notice about your graphic first. What will your audience care most about?
In design lingo this is called a focal point.
Contrast is an excellent way to draw the eyes where you want them to focus. For example, you might highlight a highly-descriptive word or phrase with a different color or a contrasting font.
Because “Mother’s Day” is in contrast to the rest, your eyes naturally go there first.
See, it’s not so much about using a pretty color and a pretty font, it’s about solving the problem of “where do I want their eyes to go so they immediately understand this post is for them?”
(BTW, design is just another way to say “problem solving”!)
Before you finalize your design, take look to see if there are any elements that are distracting from your most important thing and remove any visual clutter that’s competing for attention.
#2. Choose 1-2 readable fonts to use consistently
I know how tempting it is to change your fonts every time there’s a sale over on TheHungryJpeg. (You know who you are. *slowly raises hand*)
But reinventing the wheel by experimenting with different fonts for every design you create is not only a bad use of your time, it can actually work against you in the noisy social media feed.
Remember that your audience is looking for cues for what to pay attention to and that it happens fast. By using the same fonts time and time again, you’re training them to recognize and remember your content.
(If you’re getting bored looking at your fonts, you’re doing it right.)
Some ground rules:
Choose one main font for setting text.
At least half of your audience will see your graphics on mobile, so you want to choose a font that’s suuuuper easy to read.
As a rule of thumb, sans serif fonts work best online. You can tell a sans serif font because it lacks the foot-like edges you see with serif fonts.
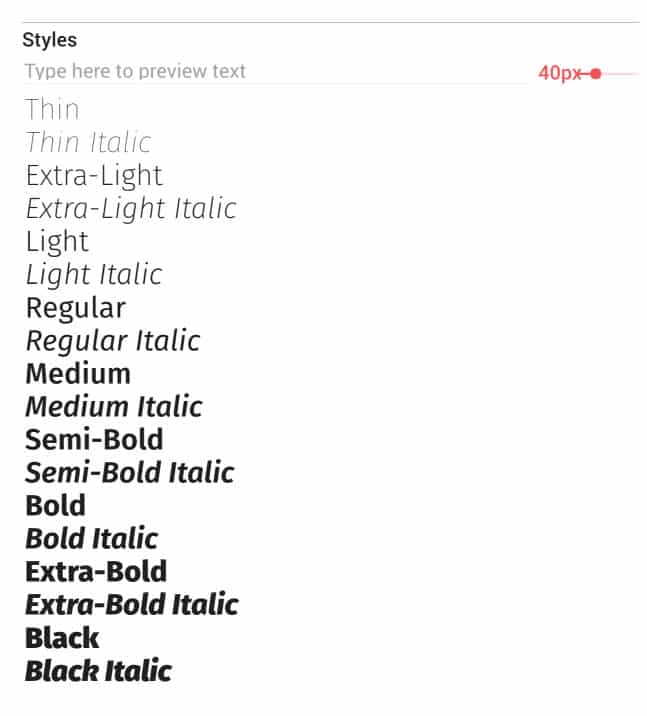
Google fonts is a great place to find free fonts that are available for commercial use. Just make sure you choose one that comes in multiple styles so you can create lots of contrast between headings, subheadings, and callouts.
Here’s what I mean by lots of styles:
The above example is Fira Sans, but other versatile go-to Google fonts include Open Sans, Roboto, and Raleway.
Test your text on mobile!
I have been soooo guilty of this one because I primarily use my laptop when using social media, but you want to make sure your text is easy to read without squinting when viewing your graphics on a mobile device.
Test on all of the devices you can, because if it’s difficult to read, people aren’t going to zoom in to figure it out — they’re just gonna keep on scrollin’.
Start paying attention to other people’s graphics too. Which ones catch your attention? Which ones are too hard to read to even bother? Which ones are totally (un)missable?
Don’t use too many fonts.
You might’ve heard this one before. But a lot of people misunderstand this advice so I want to dig in a bit deeper and clarify.
First, a font and a typeface are two different things, and it’s helpful to understand the difference because this is where it can get confusing.
Think of a typeface as a font family. For example: Arial is a typeface.
A font is one specific style within that family. For example: Arial regular, Arial bold, and Arial italic are all fonts.
But, the words “font” and “typeface” are used interchangeably these days.
So when someone says “stick to 1-2 fonts” (*ahem*… like I did in the beginning of this section), what they really mean to say is “stick to 1-2 typefaces for your brand.”
(Sometimes 3 but you don’t want to get carried away.)
When I say “don’t use too many fonts” what I mean is don’t use too many font styles — even if you’re only using one typeface.
Still with me? How ‘bout let’s do an example to illustrate.
In the following graphic, I’m only using one typeface: Raleway.
In the example on the left, there are way too many fonts. Notice all the different styles and sizes and weights competing for attention and creating visual chaos. I have no idea where to put my eyes first, do you?
One typeface, too many fonts.
In the example on the right, I’m also using just Raleway, but fewer font styles.
It’s clear that the first thing I want you to notice is that there are a lot of tips in store for you (23!). Then, that this is about “digital product ideas,” because I used a contrasting color from the rest of the text to set it apart. Then, I want you to notice there’s a free checklist.
This is called visual hierarchy. Take a look at the total composition of your graphic to see if it’s clear what you want people to notice first, then whether it’s obvious where their eyes should go next and so on.
By reducing the number of font styles used in the second example, I was able to create a sense of quiet in some areas and bring back contrast where I really wanted it.
Think of it like this: every time you add variation to your text — a different weight, size, or style (e.g. initial caps, all caps, italic) — you’re adding a new design element.
And the more design elements you use, the harder it is to create visual harmony and a strong focal point. Rule of thumb is to keep it simple, then make it fancy in strategic places.
Choose one brand-appropriate accent font.
Accent fonts are a fantastic way to draw the eye to something in your text that you want to emphasize, and they help with brand recognition too.
But, probably the biggest design crime out there is abuse of accent fonts.
I know, I know, I love fancy fonts too. But use them carefully and they’ll work much harder for you to capture your audience’s attention.
The main goal we have for your accent font is that it absolutely, positively, no-question-about-it must be READABLE.
Some ground rules:
Never set large bodies of text with a decorative accent font.
You may love your accent font and know what it’s supposed to say, but don’t assume your audience will be able to read it. Anything that’s even remotely hard to read is just not worth the risk.
Below I’m using the same font applied to the word I want you to focus on. Not only does it draw your eyes where I want them to go, it elevates the font and makes it look way cooler!
Choose an accent font that’s brand-appropriate.
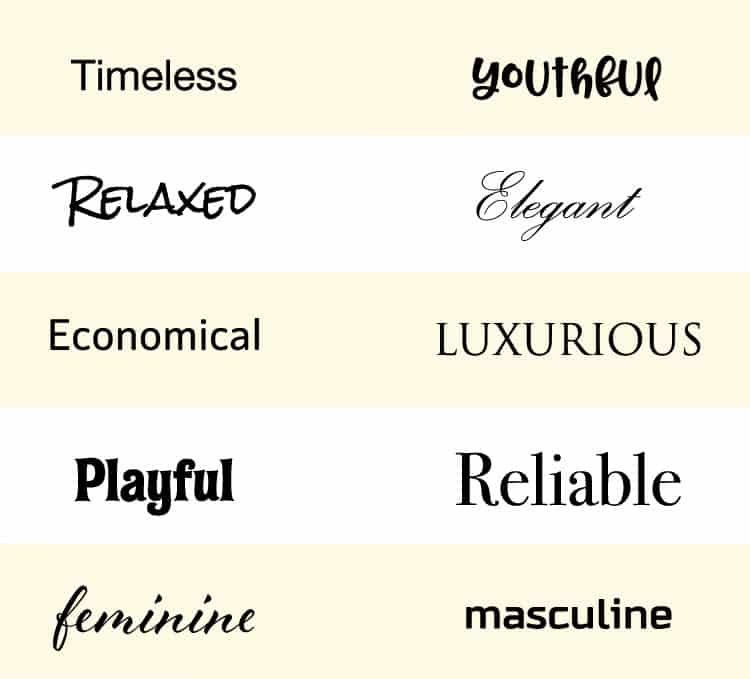
Fonts have personality and your accent fonts should reflect your brand’s! It’s not so much about picking out fonts you find pleasing to look at as it is choosing one that can be a great ambassador for your brand.
Are you casual and relatable consultant? Is your product reliable, sturdy and timeless? Do you stand for luxury and elegance? Do you have a quirky and youthful spirit?
Choose a font that best reflects the way you want people to perceive you.
#3. Choose brand colors and stick to them
Color evokes powerful psychological responses and they vary from person to person and culture to culture.
Rather than following the latest trends or just choosing colors you like, you want to use color strategically to help you stand out and capture attention.
The important things to consider when choosing a color palette for your branded social media graphics are:
Brand appropriate: Same as with fonts, colors have personality so go back to those brand personality traits you want to become known for. Then, choose a palette that’ll help you express those traits.
The most important thing is to use these colors consistently so you can begin to train your audience that when they see your brand colors, they instantly know it’s a post from you.
Competition: take a look at what others in your industry are doing — there are usually color themes people in your industry or niche will follow.
Now think of ways you can use color to stand out from your competition (while also being brand appropriate).
For example, if everyone in your industry uses corporate blue, consider using Harvard red or forest green.
Versatility: You want to make sure that your colors are versatile enough so there’s enough opportunity for you to create contrast wherever you need it.
Related: How to Choose Colors That Will Make Your Brand Stand Out
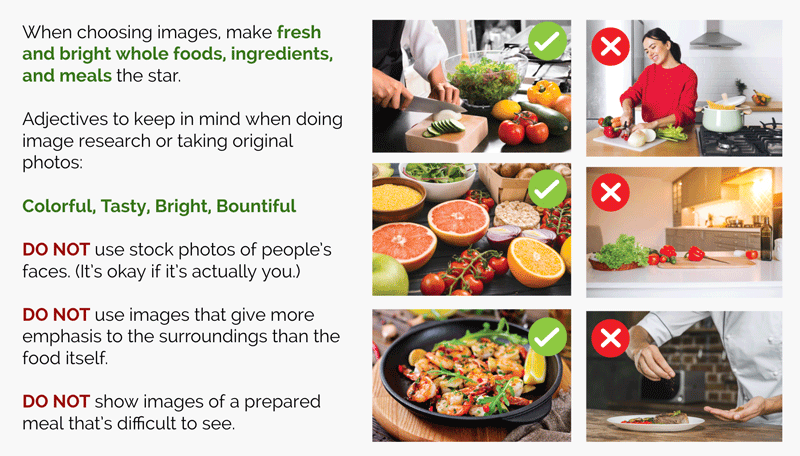
#4. Create some rules for the images you’ll use
Having a game plan for the types of images you’ll use will make researching images exponentially easier and it’ll help you create brand consistency too.
Will you use stock photography? Original photography? Illustrations?
What style? What mood do you want to convey?
Again, think about your brand’s personality and determine a few adjectives you can use when choosing images.
Here’s an example of some image rules I created for a foodie blog brand guide. You can see that by having some rules in place, the images tell a more consistent story.
The more consistent you are in using the same fonts, colors and image styles, the more people will begin to recognize, remember, and grow to trust you. When people trust you, they’re more likely to engage with and share your content.
#5 Make whitespace your design BFF
Whitespace is not necessarily white, think of it as the space between things. One of the best ways to elevate your designs is to pay as much attention to the areas that surround your design elements as the elements themselves. Like…
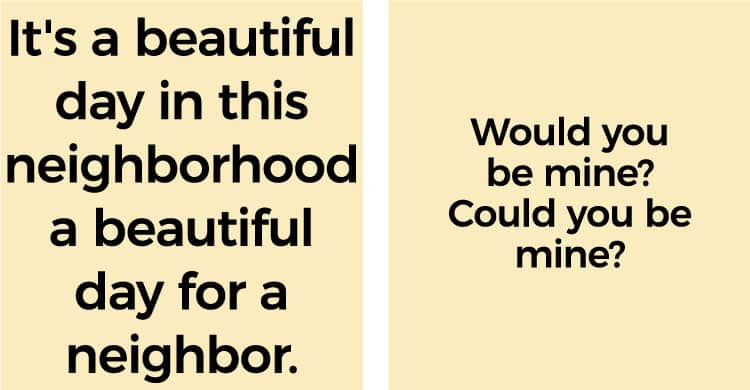
Don’t push text right up to the edge, give it plenty of margin.
I see this a LOT on social media. While it’s tempting to make your text as big as possible and to use all the space available to you, bigger doesn’t always mean it’s more readable.
It’s actually better to allow plenty of breathing room around the words so the eyes have an easier time focusing.
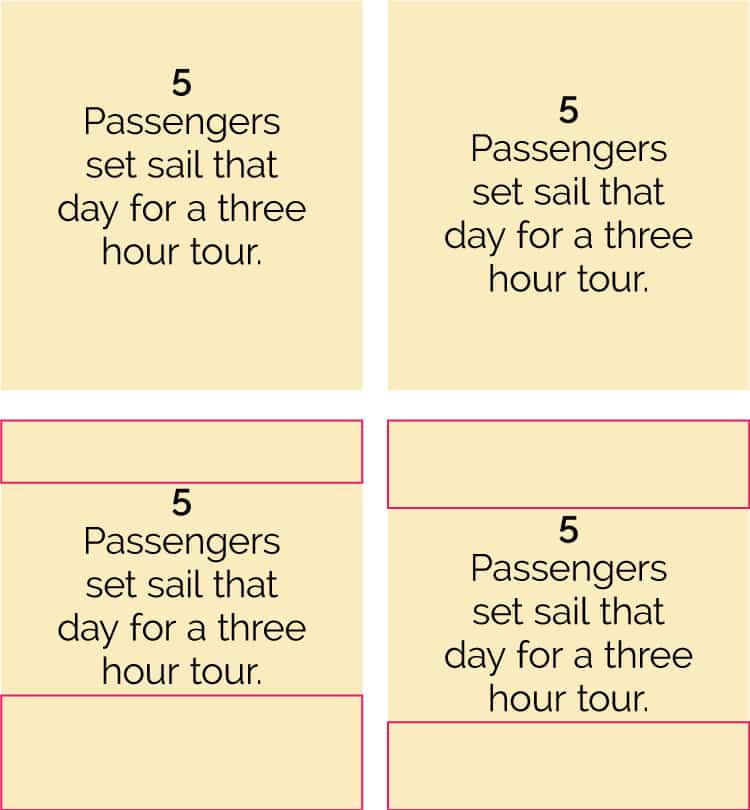
Align design elements and create even margins.
Wherever you can, make the spaces between things equal to improve visual harmony. Designers very often use grids and rulers and guides, but you don’t need to be pixel-perfect, just eyeballing it works too.
When you look at the following example, you might not immediately see the problem or even the difference between the top left graphic and the right, but when the top and bottom margins are measured, the left is off-balance.
Is this nitpicky? Well yes, it is. But little details like this where something’s slightly off about a composition is like having “visual clutter” — and wherever possible you want to avoid that.
#6. Use relevant images
The other day a graphic caught my attention because it had a photo of yummy-looking, colorful cookies. Problem was, it was a blog post about affiliate marketing. (I’m still perplexed.)
Wherever possible, use relevant images to communicate your message.
The more relevant your image is to the topic of your post or story, the more it’s likely to grab the attention of people who are actually interested in that topic.
The following example works well to capture attention because we all need a weekend getaway to relax at the beach, right?
It immediately makes me go, “OMG I WANT THIS TO BE MY LIFE RIGHT NOW!”
But the following example is even more relevant for people who struggle with the problem of always packing too much for short trips… which is the actual topic. (Not weekend getaways. Sadly.)
The great thing about social media is that you can test different graphics to see what works best!
Because most people are going to miss most of your posts most of the time (thanks algorhithms), it’s perfectly okay and even advised to share your posts multiple times.
Use the opportunity to experiment with different images to see what people respond to.
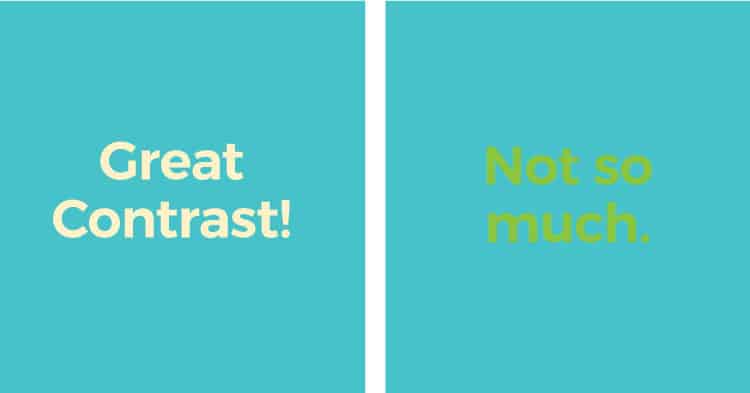
#7. When setting text on top of a photo, make sure there’s enough contrast
By now you’ve probably caught on that clear, easy to read graphics is the KEY to effective social media design.
One of the most common mistakes I see people making over and over again is setting text on top of a photo with virtually no contrast.
The way to fix that is to either choose photos that have areas with very little detail where text can easily be read when placed on top, or to use an overlay.
An overlay is basically just a shape with a background color either set to full opacity or a bit of transparency so the background can still be recognized.
Flat lay designs are very popular because they’re usually composed in a way that leaves a blank space that works perfectly for adding text on top. So when you’re researching images add the keywords “flat lay” (flat lay desk, flat lay floral, flat lay food, flat lay fitness, etc.) to your search!
#8. Ask for design critiques
I know this is probably a terrifying concept, but one of the very best ways to create more engaging designs is to be open to critique and criticism.
A huge benefit of getting a formal design education is the valuable feedback that happens in the classroom, and professional designers consider processing criticism a necessary aspect of growth.
But you don’t need to go to design school to get the same benefit! If you’re not sure whether something you’ve created is click-worthy, get feedback from people in your target audience.
Facebook groups are great for this! People looooove to engage with “what do you think of this design?” posts. Everybody enjoys sharing their opinions about design.
Then, buckle up, because no design is ever going to satisfy everyone. Just take what’s useful to you and really listen, but don’t take it personally if someone doesn’t like it.
This is the fast track to becoming more objective about what you’re creating which is required for making effective, engaging graphics.
#9. Use analytics
A lot of times people will tell you they LOVE your graphic design handiwork (bless their hearts), but in practice you’re just not seeing the engagement you want.
This is where analytics can be immensely helpful.
Check your social media analytics and see which tweets, pins and posts are performing the best. Then, look at posts that aren’t as successful.
The reason why could be the subject matter, but it might also be the design. Do you see any patterns in the graphics that perform best or worst?
When you use analytics for anything, think like a scientist:
–What’s working?
—Why do I think it’s working?
–What isn’t working?
—Why do I think it’s not working?
Then form a hypothesis and test it.
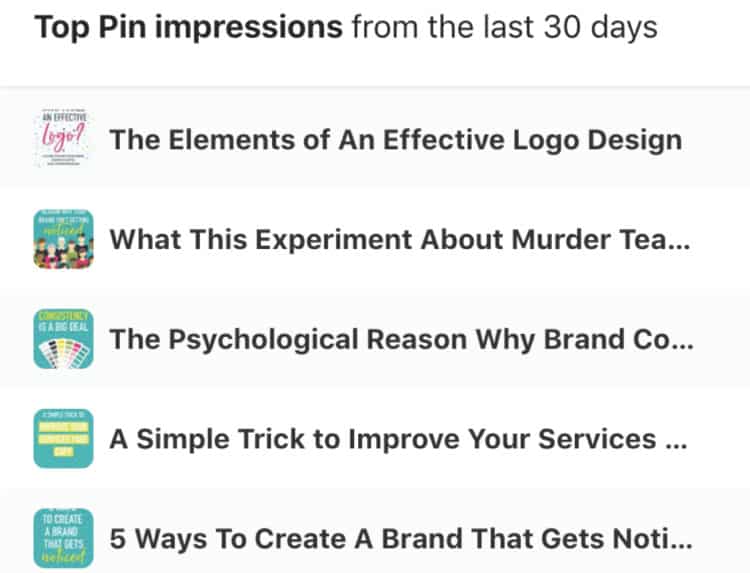
For example: When I look at my top performing Pinterest pins for the last 30 days, I notice that graphics with a teal background are performing best.
I also have pins with pink backgrounds, white backgrounds, yellow backgrounds and gray backgrounds and those didn’t get nearly as much traction.
What’s my theory on this? Well…
- It could mean that people are starting to recognize that teal color and because they trust my content, they’re engaging more.
- It could be the subject matter is more popular and I’m getting better at creating the right content for my audience.
- The teal pops and people love it.
- It’s a coincidence. Maybe I just inadvertently made more teal graphics than usual this month.
It’s really just something to make a mental note of so you can compare results over time and get smarter and smarter about what works and what doesn’t.
But here’s where it gets interesting. The top performing pin uses a new color I’ve recently introduced into my palette–a light blueish-gray color.
This could mean that I’m on to something with this new style, or it could mean that people just really liked the topic.
Because I saw more engagement on this pin than usual, I’m going to form a hypothesis: that people are responding more favorably to this style of graphic.
I’ll test it by creating more pins (for different blog posts) that follow that style and check back in a month to see what happens.
If those posts perform significantly better than their pink, teal, gray or yellow counterparts, I’ll modify my design templates accordingly going forward.
It doesn’t really matter that I prefer my pretty pink pins, what matters is what my audience responds to. Analytics will always give you the straight scoop and never sugar coat it for you.
And that’s great because when it comes to design, it’s easy to let our own personal taste and assumptions get in the way of results.
#10. Start with templates
Here’s another secret: there’s no reason to reinvent the wheel if you’re not comfortable designing graphics from scratch.
Using professionally-designed social media design templates as a starting point using a tool like Canva is one of the best ways to look like a pro even if you have no experience with design.
You don’t have to use templates forever, the idea is to develop an eye for how to compose an engaging graphic and learn the “rules” of design by actually doing design.
Pretty soon, you’ll be creating graphics from scratch and even grow comfortable making your own templates!
Pro design template packs like Biz-in-a-Box still allow you plenty of flexibility to put your own twist on things and make them unique to your brand.
Ready to level-up your social media design game?
I hope this post has been helpful and you’re ready to make social media a more beautiful place! If you have any questions, hit me up in comments below.






















This. Was. Amazing.
So helpful, and reiterates what I’ve been learning and reading for the past year now. I’ve been working on my new online store (which launches next month) and I’m beginning to start create graphics. So it was nice to have this email pop up and give me more pointers! Thank you!
I’m so glad it was helpful, Anna. Taughnee really knows her stuff. 🙂 Good luck with your online store, it sounds exciting!
Hey Anna! So glad you found some tips to help! Best of luck with your launch! 🙂
This is a great tutorial. Easy to understand. Love the examples. Thank you!
You’re so welcome, Dana.
This post is awesome! I really love how you explained everything in such a simple way. I learned a lot from your tips!
This is a great guide for improving social media design. I especially like the breakdown of how people sort and choose images, I nver thought about it that way. I’m still fiddling with graphics — the problem is that what I like, no one else seems to like and vice versa!
Wow this was so thorough. Thank you so much for going into detail about fonts, spacing, colors and pictures. I’ve definitely been getting better at creating pins for my posts, but this will help me tremendously!
This gave me a lot to think about. I need help on this and am trying to read everything I can about it. Everyone else’s sites look so good and mine, not so much. But I’ll continue to try and get better. Thanks for the information.
This is very helpful- thank you. It is hard for some of us in service-based businesses because there is so much to learn about everything. We just can’t know everything about everything! There is so much to design and not enough time to learn 🙁
Great info and helpful
Waoo ! what an idea recently I was planning to set up a social media campaign, now your all suggestion will help me a lot. thanks for an informative post admin.
Came here after purchasing the Content Calendar System. Y’all have helped me so much in learning Social Media Management. Thank you for the incredible value. You know what you’re doing! 😉