Facebook Group Cover Photo Size [FREE TEMPLATE]
Hey there, friends!
Are you having trouble figuring out the Facebook group cover photo size ? Looks much different than before, right?
Here’s how I discovered the update:
I started a Facebook group, uploaded my group cover photo, and went to work on prepping the images, prompts, rules, descriptions, and so on.
The cover photo looked perfect – until it didn’t.
One morning, I popped into the group and out of nowhere my cover photo looked like The Hulk. It was cut off on all sides and looked twice the original size.
Has the same thing happened to you?
If so, don’t freak! It’s not you. It’s just Facebook changing things again.
Luckily, I’ve managed to get Bruce Danner back, and today, I’m sharing the updated dimensions (plus a free Photoshop template) so you can create a Facebook group cover photo that looks beautiful.
Keep reading to access the template.
Facebook’s new group cover photo size
Here’s what’s happening with the Facebook group cover photo size.
And yes, it doesn’t look anything like the Facebook group cover photo size before Facebook announced the update.
Today, the ideal size recommended by Facebook is 1,640 by 859px.
That’s NOT the size I recommend, and here’s why:
1,640 by 859px will work fine for phones and tablets…
Except that Facebook adds a text overlay to cover photos. If you leave your height at 859px, any text and images in your cover photo will likely be covered by Facebook’s text.
So you need to leave extra vertical space in two places…
1) At the bottom
This is for your group name and description, which Facebook will overlay on MOBILE.
2) At the top and bottom (again)
In addition to the text overlay, you should leave extra space at the top and bottom on DESKTOP because, get this, Facebook will crop it. You’ll need breathing room here, because repositioning your cover photo after it’s uploaded is tricky.
In fact, you’ll need a LOT of breathing room, especially on the bottom.
How much? Minimum 250px, I’d say. And if your group name breaks onto two lines like mine, you’ll want to leave an additional 150px on the bottom, for a total of 400px.
One line: 250px
Two lines: 400px
Your background image will be fine. Any text you add to the top and bottom will likely be cut off.
Because of this, and after some experimenting, I’m going with Louise M.’s recommendation of 1,640 x 921px. This size should give you the real estate you need on desktop, tablet and mobile.
Why did Facebook change the group cover photo size?
The cover photo size is a 16:9 format, which works well for photos and videos. Given that Facebook is becoming a video-first platform, these dimensions make sense.
Yes, you WILL lose height on both mobile and desktop. The good news is, finding preset 16:9 templates in Canva, Adobe Spark, or PicMonkey should be easy.
If you want, you can download my Photoshop template below and/or use it as reference for your design.
If you do decide to use Facebook’s recommended 1,640px, make sure you extend the height to 921px to allow for the text overlay.
How much of your cover photo will be covered by text?
It really depends on the length of your group name and how it wraps (if you include a location in your description, you’ll need even more space). As an example, here’s what my text overlay looks like on my iPhone 6S:

That overlay is tricky, no? I created multiple variations, trying to get it just right, and finally settled on some overlap. It was either that or pull my hair out, *wink.
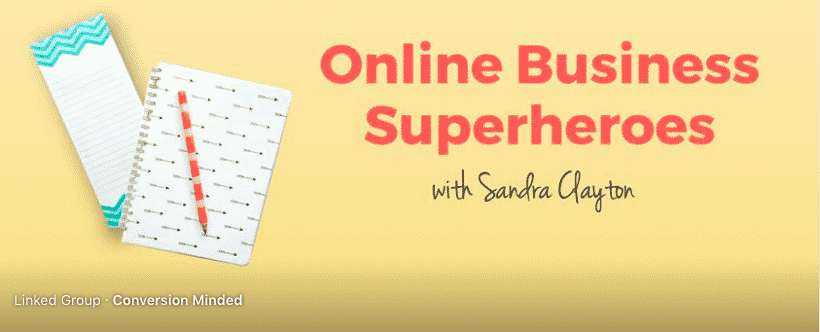
Here’s what my Facebook group cover photo looks like on desktop:

See how there’s less vertical space on desktop than on mobile?
Again, the top 100px is invisible. Be sure to leave it empty so that your title and image won’t get cut off.
I tried like crazy to reposition the photo without the extra 100px and could only move it up (not down). Just sayin’, we need some wiggle room.
This is the final cover photo I uploaded:

Notice how the text on desktop appears higher than the original photo? That’s the extra space I mentioned. I can never get cover photos 100% where I want them! If you have other template ideas, I’d love to hear. Please let me know…
UPDATE: Looks like Facebook resolved the overlay on mobile and it’s no longer an issue. Feel free to use the entire cover photo for text and images without without it being obscured or covered up with the group title/description. Thanks for the head’s up, Danae!
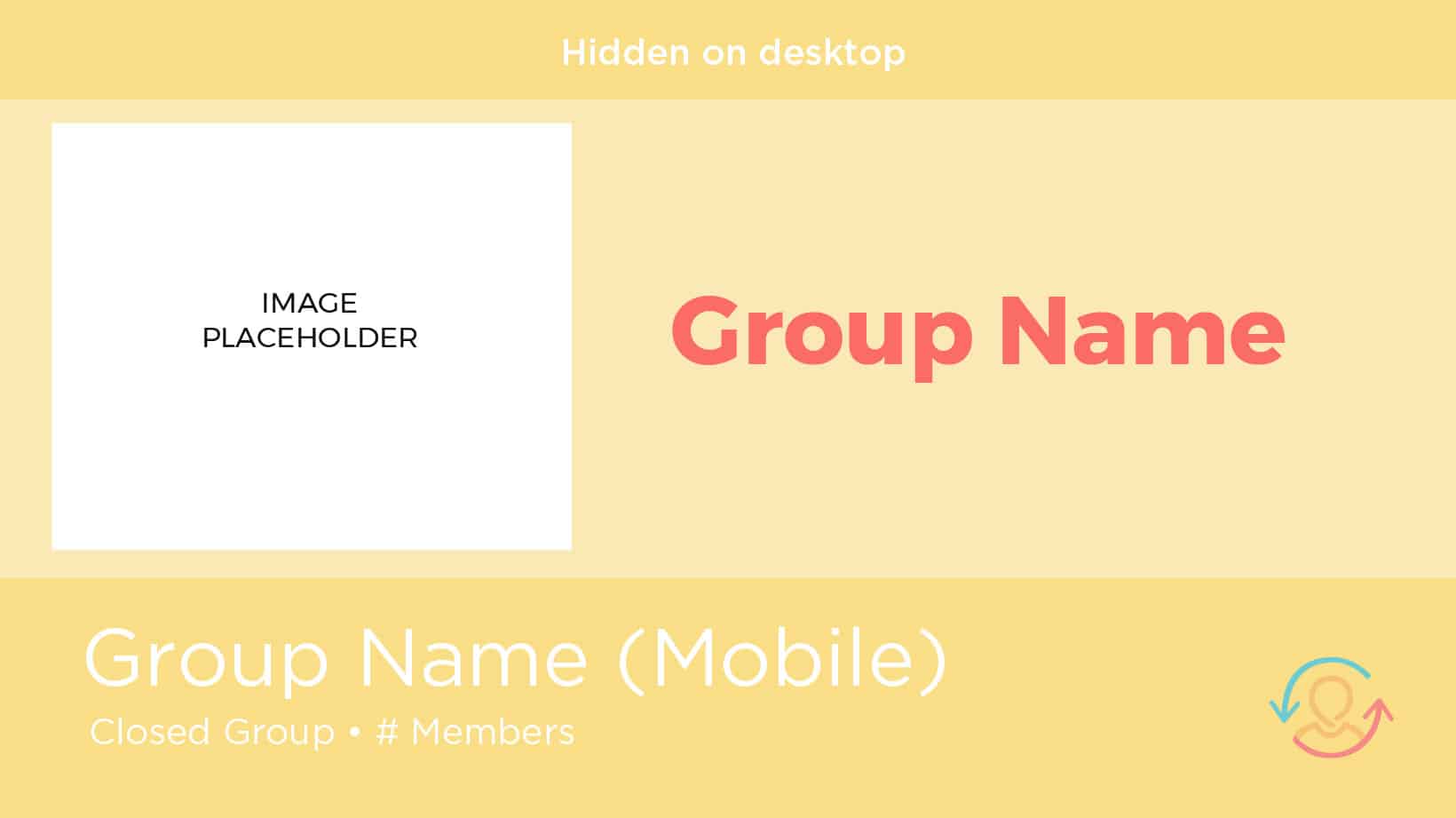
If you’d like, you can download the Photoshop template I created (no email required). To edit the template:
- Use the top overlay layer as a guide.
- Replace the image placeholder and group name with your text and images.
- Click the eye icon to the left of the guide layer to hide it before you save.
- Save twice: once as a master PSD file, then again as a png to upload.
Click the image below to download the template:
I recommend keeping the guide layer so you can go back and reposition your graphics and text as needed. If you’re like me, you will test many different options before you settle on one that works for both mobile and desktop.
Group cover photo info from Facebook:
Keep in mind that the recommended size for group cover photos is 1,640px by 856px (or 1.91:1 ratio). To change an existing cover photo, hover over the photo and click Change Group Photo.
Note: If the cover photo has never been set, group members may also be able to add a cover photo. If a group member sets the cover photo for a group, and later decides they would like to remove it, they will need to delete the photo in order to remove it as the group cover photo. source
#FORTHERECORD 1,640 x 856px is NOT a 1.91:1 ratio (should be 859px), so I don’t know what that’s about! Stick with 1,640 x 921px and your Facebook group cover photo will be perfect. Promise.








Great and usefull 😉
Thank you so much! I was having issues with creating a group cover photo and your template was a tremendous help.
I’m so glad. These updates can drive you crazy!
Thank you for posting these clear, helpful instructions! However, I don’t see an overlay of the group name/members on either my MacOS desktop or Samsung/Android phone, so there must have been a Facebook update since you made this post (?).
Hey there Danae. Looks like there may have been. I’ll check and update the post.
Hello, I am at my wits end trying to use the Union photo app for a Facebook event cover photo. The app has preset sizes and one of them is 16:9 but when I upload it to Facebook, it chops the ends off. Can you give me some insight?
Hey James, 16:9 ratio should work so not sure why FB would cut off the ends. I would just try cropping the original image to accommodate for it. Good luck with it!
Thank you for this article, I know this not only has been a lifesaver for me to create my Facebook group cover but for many other people as well
Great asset love you
Jeff